今まで、チェックボックスを実装することができなくて、ずーーーーっとずーーーっと
頭を悩ませていました。
具体的には、以下のような状態から脱することができませんでした。
・age1~age6をすべて選択 : (0~12,12~25,25~40,40~65,65~)と表示
⇒正常
・age1とage2~6のいずれかを選択 : 1行目に(0~12,65~)と表示(age1とage6の例)
2行目に「タイトル」がundifined、「年代」は空白
と表示
⇒1行目は正常、2行目は異常
・age2~age6のいずれかを選択 : 「年代」は空白で表示
⇒異常
(詳細は過去記事を参照ください。)
きっと簡単なミスが原因で、自分が基本的なjavascriptの知識がないために、
if文の書き方を間違えているのではないか、と考えてスクリプトを書き換えては失敗、、、
の繰り返しでした。
それが、今日やっと原因が分かりました!!!
ズバリ、「GUIビルダーを使ってチェックボックスを作っていたから」でした。
今日は、この結論に至った過程を書こうと思います。
■まずは完コピからスタート。
チェックリストの実装方法を模索するにあたり、まずは既にきちんと動くスクリプトを
ベースに修正していこうと思いました。
そこで、以前も紹介した、下記のサイトに掲載されているスクリプトを完コピすることに。
【bmoo.net : 逆引きGoogle Apps Script】
(引用元 : http://www.bmoo.net/archives/2012/04/314029.html)
この状態で、念のため動作テストして、チェックリストが正しく動くか確認してみます。
赤をチェックすると、赤が点灯。
青もチェックすると、青も点灯。(赤は点灯したまま)
赤のチェックを外して、黄をチェックすると、青と黄が点灯。
うん、間違いないですね。さすがです、bmooさん。
■GUIビルダーで作りなおしてみる
で、この上記で紹介したスクリプトの中のピンクの枠部分。
この箇所を、スクリプトで記述するのではなくGUIビルダーを使って作成したUIを
呼び出す様に置き換えてみました。
GUIビルダーでこんな風に作りました。(雑な作りでごめんなさい(--;))
一応、GUIビルダーで作成したバージョンのスクリプトを載せておきますね。
この状態で、動作テストしてみます。
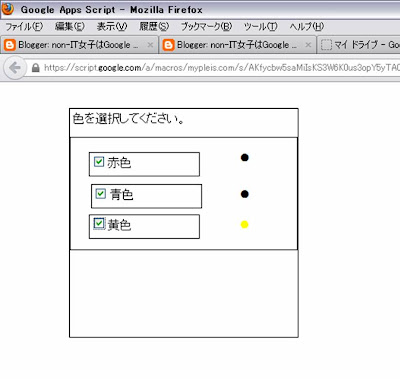
まず、 赤をチェックしてみます。
はい、赤が点灯しました。
続いて、 青もチェックしてみます。
むむ。青は点灯しましたが、赤が消えちゃいました。
嫌な予感。
続いて、黄もチェックしてみます。
あぁ、やっぱり~~~~。
赤も青も消えて、黄色だけ点灯してる。
どうやら、GUIビルダーで作った場合は、チェックボックスのうち、最後に行った
アクションのみしか認識しない(doget(e)で取得できない?)ようです。
■予告編
とりあえず、こういう経緯でチェックボックスの実装ができないという原因が分かったので、
今後のアクションとしては、GUIビルダーを使わずに、スクリプトで部品を作成する
ようにしたいと思います。










0 件のコメント:
コメントを投稿